
禁止F12控制台调试Js
让JS控制台处于Debuger状态最近 在浏览部分博客的时候发现浏览器无法按F12进入开发者人员模式,网页直接进入了Debuger状态这是什么情况呢
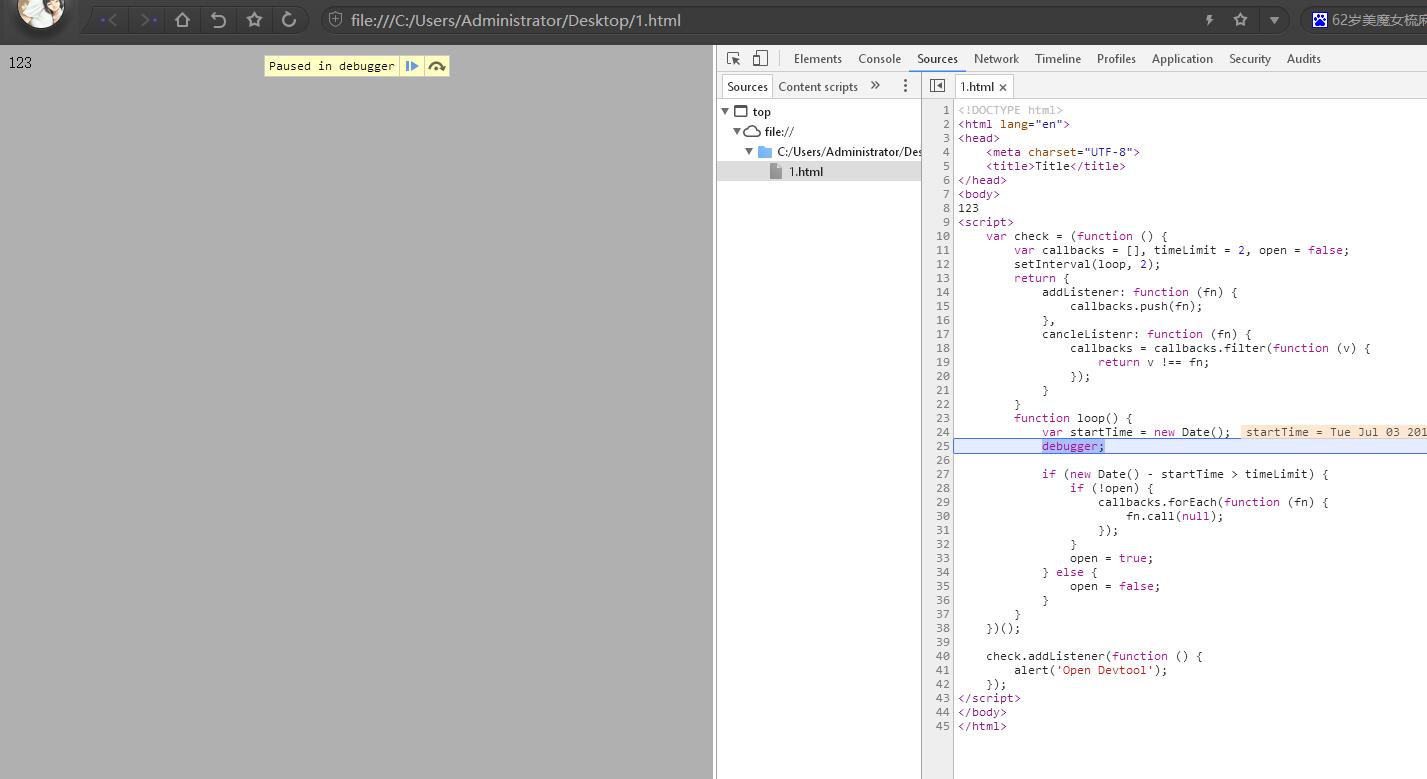
具体情况如下图

那这个是怎么做到的呢?我们能不能添加这种机制来保护自己的网页呢?
废话不多说,直接上Js代码吧
var check = (function () {
var callbacks = [], timeLimit = 2, open = false;
setInterval(loop, 2);
return {
addListener: function (fn) {
callbacks.push(fn);
},
cancleListenr: function (fn) {
callbacks = callbacks.filter(function (v) {
return v !== fn;
});
}
}
function loop() {
var startTime = new Date();
debugger;
if (new Date() - startTime > timeLimit) {
if (!open) {
callbacks.forEach(function (fn) {
fn.call(null);
});
}
open = true;
} else {
open = false;
}
}
})();
check.addListener(function () {
//alert('Open Devtool');
});
运行上面这段代码会直接禁止浏览器F12控制台调试Js
那么这玩意是什么原理呢?核心bugger代码是什么?为了大家方便研究 ,小编已经整理好了
直接 看下面核心代码吧
(function (a) {
return (function (a) {
return (Function('Function(arguments[0]+"' + a + '")()'))
})(a)
})('bugger')('de', 0, 0, (0, 0));
-by 壹影
感谢你可以看到这里,要是本篇文章对你有帮助,千万别忘收藏分享本站哦~


hsdbql
2021-05-25 12:15那么问题来了,浏览器菜单里面进入控制台有用吗?
壹影
2021-05-25 13:15@hsdbql:菜单进入也会进入bugger状态