
highlight.js使用教程
-高亮你的代码
Highlight.js是一个可以给pre标签中的代码高亮的插件,highlight不依赖于第三方js库,支持上百种语言高亮和几十种样式风格,它可以自动检测语言,完美兼容各种框架。它用于在任何web页面上着色显示各种示例源代码语法的JS项目。具有以下特色:
-支持 92 种语言,49 种代码格式化风格。
-自动检测语言种类
-支持多语言混合的代码高亮
-支持Node.js
-支持使用任何HTML标记
-兼容任意js框架
等等....那我们 直接 看 效果图 吧~

下载与使用
可以根据自己的需要,进入下发的官网选择支持相应的语言,然后进行下载
官方下载: 点我跳转如果您觉得官网下载比较麻烦也不用着急
小编已整理好相关demo文件,您可以在下方评论后直接下载此处内容已隐藏,评论后刷新即可查看!
使用前注意:
1. 高亮的代码需要放在<code>标签内,并且code必须有一个class来制定代码类型 比如:
<code class="lua">print("这是lua代码")</code>
<code class="javascript">alert("这是js代码")</code>
2. style 文件夹里面的文件全是高亮皮肤,需要用哪个就引入哪个就可以
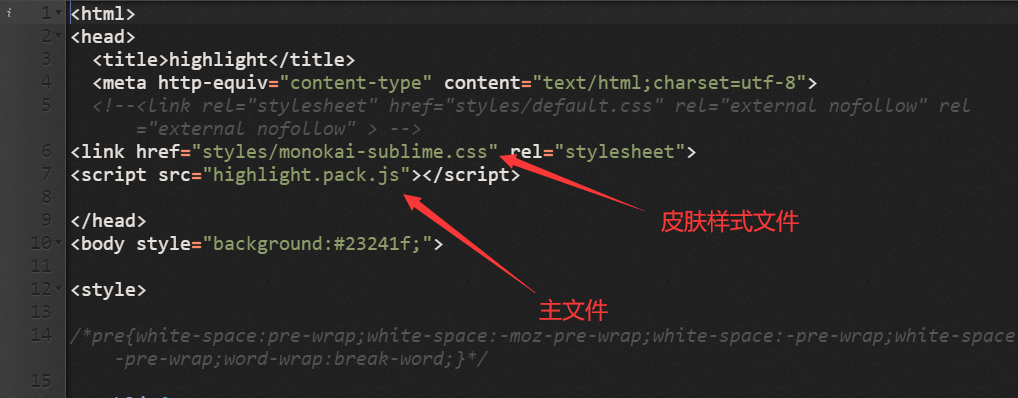
第一步:引入文件
我们 只需要在网页里面引用两个文件就可以了
1.highlight.pack.js--主文件
2. xxxx. css-- 皮肤文件
第二步:初始化
执行如下 js代码对你刚刚引入的插件初始化
执行 后 你就可以看到高亮代码啦~~hljs.initHighlightingOnLoad();
是不是很简单,总的来说就是引入文件 然后初始化就完事儿了~
如果本篇文章对你有帮助,别忘了收藏转发哟~-by 壹影



si
2021-07-04 15:05ss个
天心
2021-05-31 17:51觉得不错,下载看看
期待太阳
2021-05-26 12:34性能感觉还不错