
Js防格式化原理分析
防代码格式化,又称防代码美化、selfDefending
起初,看见JShaman上有一个专门的Js防格式化的保护措施,好奇同样的代码,为什么格式化之后就运行不了了呢,在网络上查阅先关文章后发现了一些线索,分享出来供大家参考。
实验1:发现问题
直接贴没有格式化的代码
console.log("执行开始!");function t(){return t.toString().search('(((.+)+)+)+$').toString();}
a=t();console.log("执行结束!");
//代码顺利运行
上面代码可以顺利运行,但是我们将它格式化后变成如下
console.log("执行开始!");
function t(){
return t.toString().search('(((.+)+)+)+$').toString();
}
a=t();
console.log("执行结束!");
//运行卡死!
上面代码运行卡死,只会打印,执行开始。
看上去好像没有什么变化,但是以程序员的视角换行与\n有关,此外还在代码中发现了toString()方法初步判断,应该是(((.+)+)+)+$匹配的问题,那么我们深入研究一下
实验2:验证猜想
那么我们重新写一段代码来验证 看看是不是匹配的问题
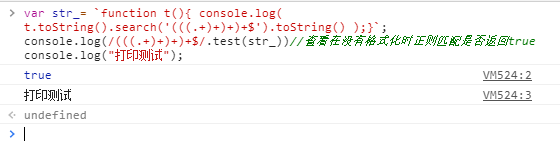
var str_= `function t(){ console.log( t.toString().search('(((.+)+)+)+$').toString() );}`;
console.log(/(((.+)+)+)+$/.test(str_))//查看在没有格式化时正则匹配是否返回true
console.log("打印测试");

在没有格式化前匹配正常,那么我们再来看看格式化后的内容
//格式化后
var str_= `function t(){
console.log( t.toString().search('(((.+)+)+)+$').toString() );
}`;
console.log(/(((.+)+)+)+$/.test(str_))//查看在没有格式化时正则匹配是否返回true
console.log("打印测试");
//什么都没有打印出来直接卡死
最终得出结论:
Js中的防格式化是利用了匹配进入无限循环导致部分代码无法执行,在PC端会导致网页卡死,但如果是手机端可能会导致内存溢出闪退app的情况
应用:
明白原理后,函数toString()转字符串是个好东西,在开发中特别注意监听重写操作,额如果函数native化之后是没有办法进行保护的,Js中该操作可以配合Js变量混淆,来加密我们的代码。
延伸:
在其他的代码语言中也可以利用正则匹配以及 函数转字符串的方法来保护我们的代码


发表评论