
快速高亮你的代码-完整美化
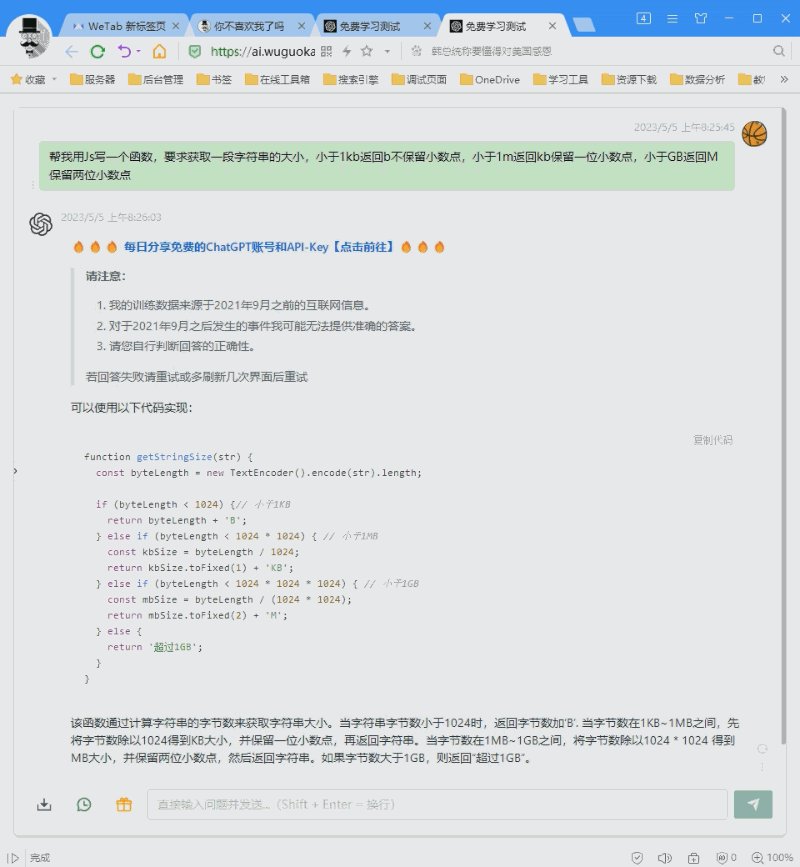
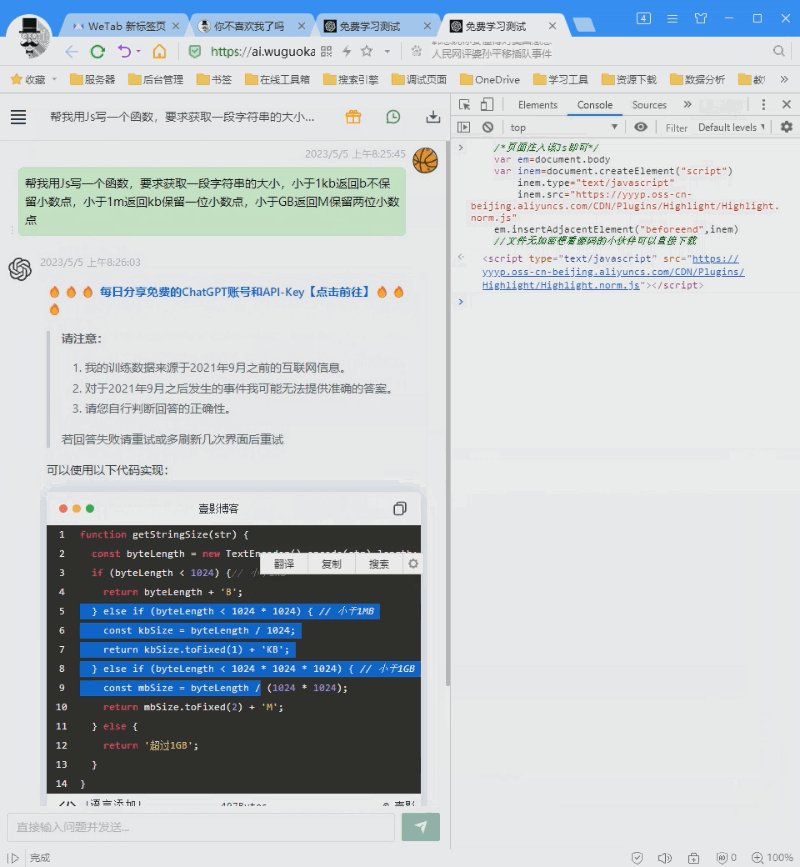
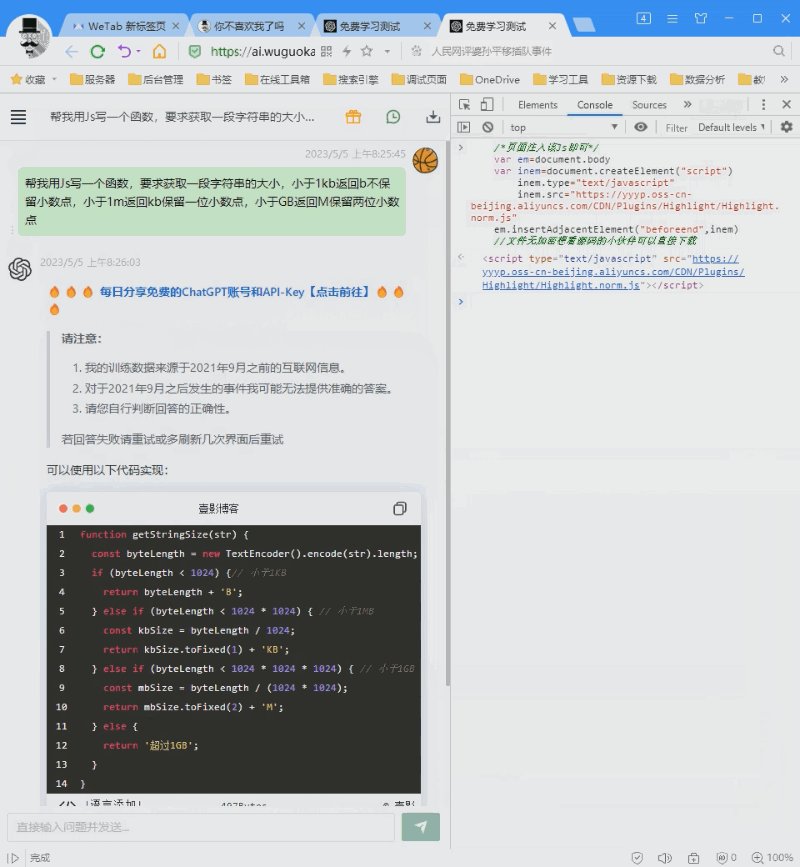
一般博客自带的代码高亮不完整也不美观,需要借助第三方Js插件来达到美化的效果,但是Js插件提供的功能和美化效果并不完整,所以最近我自己写了快速让网页代码标签(<pre>标签)高亮的Js,一键运行即可,那么我们先来看看最终效果吧
public class Fruit extends Tool {
//定义位置
public int x,y,height,widht;
public Fruit(){
this.x = 0;
this.y = 0;
this.widht = 50;
this.height = 50;
}
//绘制背景方法
public void paintSelf(Graphics g){
g.drawImage(fruitImg,this.x,this.y,widht,height,null);
}
public void move(){
this.y++;
}
}
直接上Js代码(在网页加载完毕后执行插入<Script>标签或直接执行Js):
/*页面注入该Js即可*/
var em=document.body
var inem=document.createElement("script")
inem.type="text/javascript"
inem.src="https://yyyp.oss-cn-beijing.aliyuncs.com/CDN/Plugins/Highlight/Highlight.norm.js"
em.insertAdjacentElement("beforeend",inem)
//文件无加密想看源码的小伙伴可以直接下载



发表评论