
项目上线部署Nginx常见配置避坑指南
最近在Linux上部署项目踩了个坑,特在此分享记录....
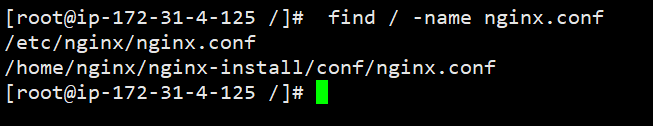
首先我们拿到一台服务器时,并不知道系统是否存在Nginx我们可以在Linux命令行执行如下命令查看
find / -name nginx*
find / -name nginx* 查找所有名字以nginx开头的文件或者目录,我们看看系统里面都有哪些文件先,这样可以快速定位到我们想要修改的文件,当然我们也可以单刀直入式的直接搜索 find / -name nginx.conf 来快速定位

显然我们最有可能修改的是etc目录下的 别改错了!!!!
一、配置文件大致结构
打开nginx.conf 文件查看 server 项
server {
listen 80; # 监听端口
server_name xxxx.xxxx.xxxx; # 配置域名
access_log /var/log/prom.hhtqb.com.log main;
error_log /var/log/prom.hhtqb.com.error.log error;
root /usr/share/nginx/html; # 根访问路径
listen 443 ssl; # 配置证书 没有可以不配置
ssl_certificate /etc/nginx/pem/*.hhtqb.com.cer; # managed by Certbot
ssl_certificate_key /etc/nginx/pem/*.hhtqb.com.key;
# Load configuration files for the default server block.
#include /etc/nginx/default.d/*.conf;
# 默认访问
location / { # 访问路径 直接访问https://服务器ip/
root /home/static/share; #访问静态文件路径
index index.html index.htm; # 识别文件格式
try_files $uri $uri/ /index.html;
proxy_redirect off; #如下是相关代理配置 没有可以不配
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
从上面的配置文件可以看出Nginx大致配置的结构,主要还是 Server中包裹着 location...
二、配置后端项目(服务端)
后端项目 如JavaSpring项目,可以按照如下方式去配置
server {
listen 80; # 监听端口
server_name xxxx.xxxx.xxxx; # 配置域名
access_log /var/log/prom.hhtqb.com.log main;
error_log /var/log/prom.hhtqb.com.error.log error;
root /usr/share/nginx/html; # 根访问路径
listen 443 ssl; # 配置证书 没有可以不配置
ssl_certificate /etc/nginx/pem/*.hhtqb.com.cer; # managed by Certbot
ssl_certificate_key /etc/nginx/pem/*.hhtqb.com.key;
# Load configuration files for the default server block.
#include /etc/nginx/default.d/*.conf;
location /tron-api/ { #访问路径 最终访问为 https://服务器IP/tron-api
#add_header 'Access-Control-Allow-Origin' '*';
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8899; #项目的端口号写在这里
}
# 默认访问
location / { # 访问路径 直接访问https://服务器IP/
root /home/static/share; #访问静态文件路径
index index.html index.htm; # 识别文件格式
try_files $uri $uri/ /index.html;
proxy_redirect off; #如下相关代理配置
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
其实就是在这个Server里面添加一项location 后面添加访问路径,需要注意的是 默认访问的location / 放在最后,
此外服务端项目的location不需要配置root 以及制定文件类型
三、前端项目配置
如 vue、 vite 等打包成了静态文件,我们只需要在Server里面添加一项location 但是需要设置root和制定访问的文件类型,可以不需要配置代理如下代码所示
server {
listen 80; # 监听端口
server_name xxxx.xxxx.xxxx; # 配置域名
access_log /var/log/prom.hhtqb.com.log main;
error_log /var/log/prom.hhtqb.com.error.log error;
root /usr/share/nginx/html; # 根访问路径
listen 443 ssl; # 配置证书 没有可以不配置
ssl_certificate /etc/nginx/pem/*.hhtqb.com.cer; # managed by Certbot
ssl_certificate_key /etc/nginx/pem/*.hhtqb.com.key;
# Load configuration files for the default server block.
#include /etc/nginx/default.d/*.conf;
#后端项目配置
location /tron-api/ { #访问路径 最终访问为 https://服务器IP/tron-api
#add_header 'Access-Control-Allow-Origin' '*';
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8899; #项目的端口号写在这里
}
#前端项目配置
location /tron-admin/ {
root /home/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
# 默认访问
location / { # 访问路径 直接访问https://服务器IP/
root /home/static/share; #访问静态文件路径
index index.html index.htm; # 识别文件格式
try_files $uri $uri/ /index.html;
proxy_redirect off; #如下相关代理配置
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
乍一看是不是还挺简单的.....,那我们来看看坑吧
四、 避坑
在一些情况下 这种配置可能会失效,尤其是前端的项目,因为后端直接配代理启动即可
但是前端静态文件配置的时候需要注意一点!!!!
location 路径名称一定要和root中指向的文件夹内的目录要一致 否则就会导致配置失效!!!
比如我上面配置的
location /tron-admin/ {
root /home/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}location 路径是 tron-admin
root 指向了/home/html/此时如果/home/html/下没有一个 名字是tron-admin的文件夹时 配置就会失效....
最后,希望这篇文章对你的开发有所帮助,可以在评论区积极探讨相关技术
@by 壹影


发表评论