
开发者必学的万能渐变配色
很多开发者在开发程序或者是在修图的时候经常或有一些配色上面的困惑,自己百度来的配色为啥样式图看起来很好看 自己用却那么难看呢,根据这个问题 今天小编给大家带来 一篇万能配色的技巧
1.在配色之前首先要先确定自己的主题色
如果你是开发app的那么主题色可以在app图片里面确定(也就是图标联盟最显眼的颜色)
比如:JsHD调试器和酷安的图标

找主题色很简单,但是找什么颜色搭配主题色渐变,很多小白开发者就比较犹豫了,目前有很多平台和工具都能够找到渐变色卡,但是真正能够搭配自己主题颜色的并不多,小编在这里给大家推荐两种 简单搭配渐变的方案
第一种:主题色搭配主题色亮度色系
大白话 讲 就是 用同一个颜色 但是一个 颜色深 一个 颜色浅
比如 我们现在已经确定主题颜色为#10a25b

左图为主色 -- 颜色较深
右图 为配色 -- 颜色较浅

这样的方法可以让配出来的颜色很有质感 有层次之分,给人一种高级感
这样的配色渐变的方法同样可以用其他地方如ps,网页设计中....
第二种:主题色搭配临近色相颜色
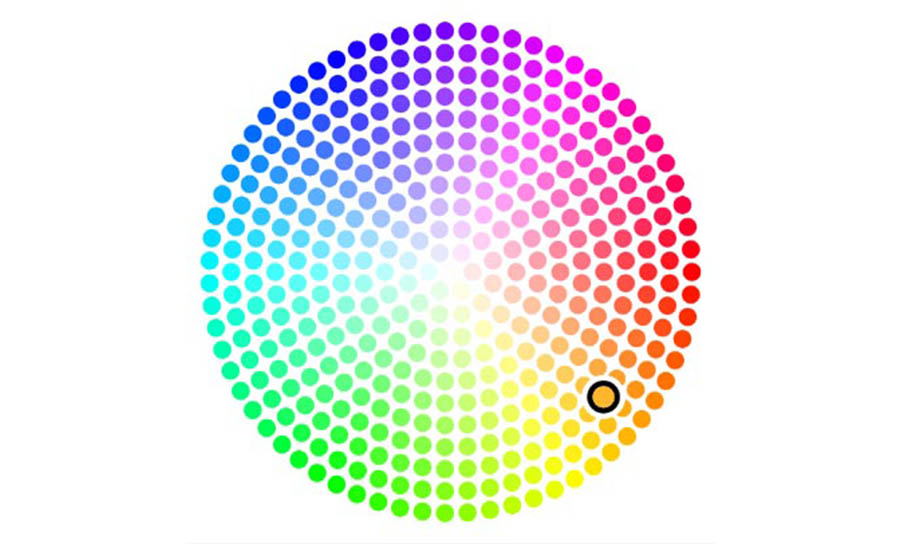
简单的说就是 主题色搭配跟主题色的相邻颜色,怎么理解? 如下图选色器中

如上图
黄色的临近颜色就是 红色 和绿色
以此类推
蓝色的临近颜色是 紫色和青色
.......知道了临近颜色的原理 就能给我们的主题色 配渐变啦~~
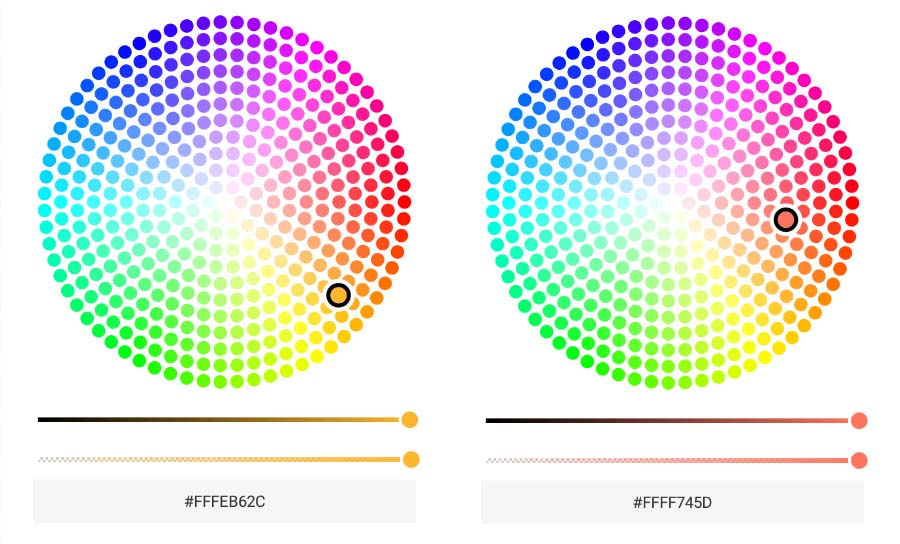
例如 现在我们的主题色就是上图黄色

主色 为黄色 #FFFEB62C
配色 为 粉红 # FFFF745 D

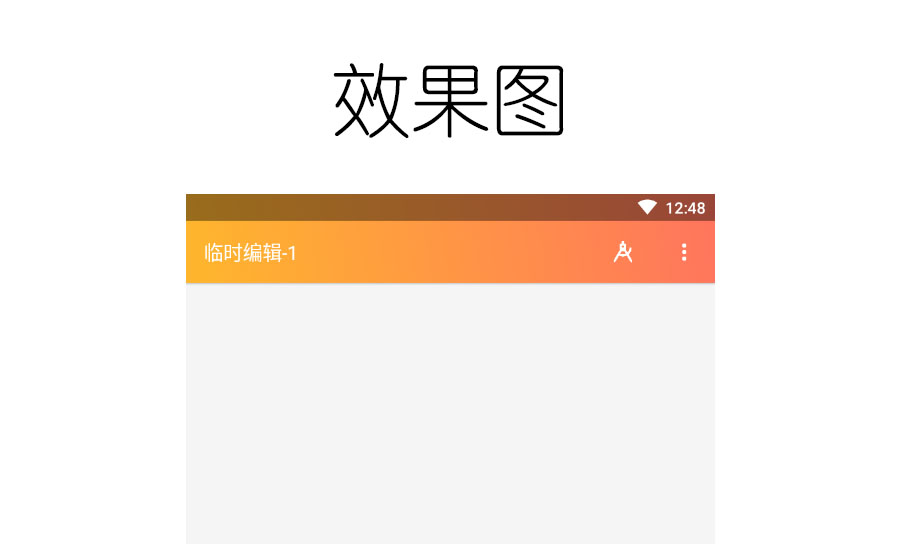
用这种配色方法修出来的图 如下

我们的血小板的封面图就是 用这种配色原理修出来的 下面是红色的搭配效果图

最后我们来总结一下两种渐变配色技巧
第一种:主题色搭配 主题深/浅色
第二种:主题色搭配临近颜色
最后希望该教程能够对你有帮助~~
--by壹影阁


发表评论